Six Inspiring City Website Designs
These six smart cities are pushing the creative boundaries of civic website design.
From the Rocky Mountains to the Gulf Coast. From bustling metropolitan communities to sprawling, rural landscapes. Each and every community that we work with is unique, which is why we believe every government website design should be just as unique. Your city’s website should be a visual representation of your community and reflect the values of its people, and the vibe of its streets.
If you’re planning your next city website design project, we’ve curated a list of six city websites that will inspire your planning and get you thinking about the style, form, and functionality that will help you meet your civic engagement goals, and provide you with a website your whole community will be proud to call its home(page).
A Focus on Search: McKinney, TX
The McKinney, TX website displays a strong sense of energy and approachability. It utilizes a diverse color palette that was utilized primarily within the service offering buttons. This usage drives the user’s eye to the area of offerings while supporting the site’s overall theme. From a navigation perspective, for the Texas city of McKinney, it’s all about search. When citizens arrive at your local government website, they’re searching for information. Whether it’s information on how to obtain a permit, meeting minutes from the last town council meeting, or the schedule for the annual Fourth of July Festival, most citizens have a final destination in mind when they land on your homepage. By offering a search bar in a prominent location on your home page, you enable citizens to find exactly what they’re looking for quickly, easily, and directly.

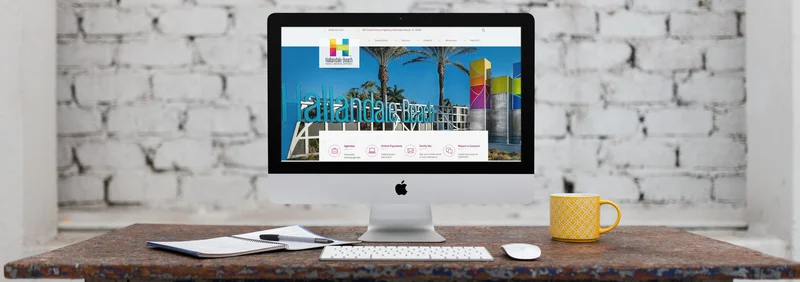
Vibrant Colors: Hallandale Beach, Florida
For this seaside city, its government website design conjures images of turquoise waters, bright sunny days, and green palm trees: exactly what you’ll find in this beautiful community. The Hallandale Beach, FL website features an energetic and diverse color palette. When this is paired with effective white-negative space it creates an effective brand message and supports the feeling of the Florida surroundings. Color is a powerful tool that can be used to conjure emotions, memories, and sensations. When navigating the Hallandale Beach website, one can almost smell the salt spray and feel the summer sun.

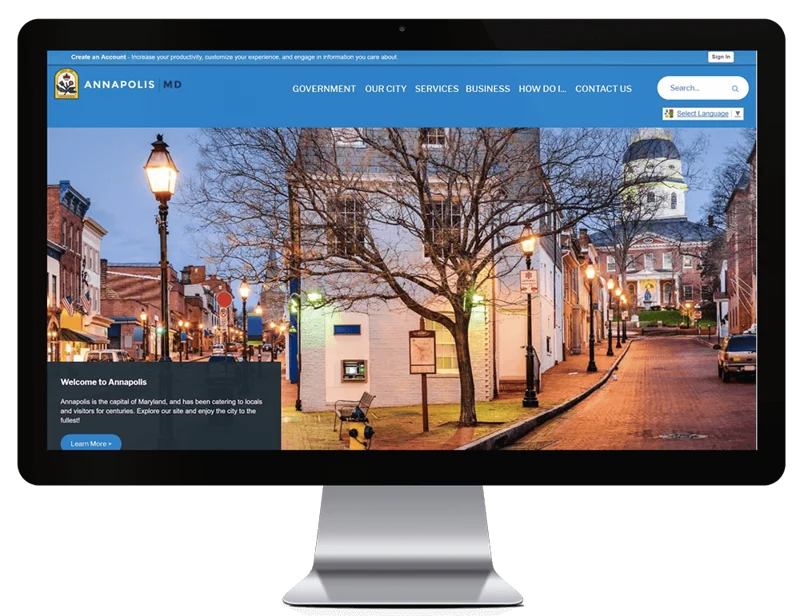
Breathtaking Photography: Annapolis, Maryland
An emerging trend in all website design, is an emphasis on custom, high-quality, emotive photography. This trend offers local governments a unique opportunity to showcase the beauty and individuality of their cities. The civic website for Annapolis, Maryland offers a rotating home page image that beautifully portrays some of the unique architectural details, and community intersections that the citizens of Annapolis picture in their mind when they think about home.

A Message that Resonates: The City of Fayetteville, Arkansas
When you arrive on the homepage for the City of Fayetteville, Arkansas, you are greeted with a welcome message that invokes a promise. “Thrive. Work. Grow. Learn. Live. Play.” As the animated text fades in and out on the screen visitors to the city website are shown what life in Fayetteville is like, and why it’s so special.

Flat Design: Panama City, FL
One of the most popular website trends is flat design. This style of interface design takes a minimalist approach, emphasizing clean, open spaces, crisp edges, bright colors, and two-dimensional illustrations. When you arrive at the homepage for Panama City, Florida, you aren’t overwhelmed with menus, buttons, small images, or paragraphs of copy. You see one large, sweeping image of the beautiful city until it rotates to reveal another equally beautiful image. Scrolling down reveals two dimensional icons that lead to popular pages, simple navigation, and more clean edges.

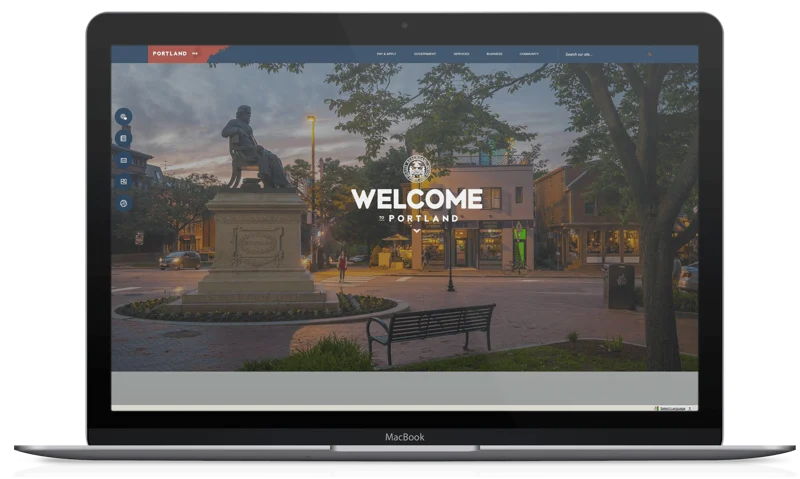
Peaks and Valleys: Portland, ME
The Portland, ME website reflects a strong, contemporary design that ties historical roots to the City’s progressive attitude. Rounded elements are featured throughout the website to convey a sense of approachability, and to complement the dominant sans-serif typeface. Portland also makes great use of the design practice that we recognize as “Peaks and Valleys.” This is achieved by identifying high areas of visual impact (peaks) and then supporting them with areas of negative space and simple color combinations (valleys). This tactic helps to drive a user down a tall page without overwhelming him visually.