Unlocking Digital Inclusivity: The Power of Web Accessibility Solutions
Your digital properties — like your physical ones — should be accessible to every member of your community. Modern website accessibility technology can help.
In an era where the digital landscape is constantly evolving, our websites have become more than just online spaces; they are living documents that evolve with our organizations. As stewards of the online realm, we must embrace web accessibility solutions as long-term investments in digital inclusivity.
In this blog post, we will explore the essence of web accessibility, its challenges, and the transformative potential of web accessibility scanning solutions, all in the context of CivicPlus’s commitment to fostering an inclusive online community.
Websites are no longer static entities but living documents that grow, adapt, and interact with users. This evolution highlights the need for continuous updates and enhancements to cater to an ever-changing audience. Web accessibility isn’t just a buzzword; it’s a fundamental necessity. A truly inclusive online presence ensures everyone can access and interact with your content seamlessly, regardless of their abilities.
Achieving web accessibility is easier said than done; however, with the diverse nature of disabilities faced by users and the evolving web technologies posing unique challenges that demand innovative solutions.
Enter web accessibility scanning solutions — a game-changer that automates identifying accessibility barriers. These solutions act as a safeguard, ensuring your website remains inclusive as it evolves.
But what exactly do we mean when we refer to websites as living documents?
Understanding Websites as Living Documents
From the early days of static HTML to the modern, interactive web, websites have evolved into complex ecosystems that demand regular attention and updates. Websites thrive on regular updates that cater to changing trends, user preferences, and technological advancements. However, these updates must go hand-in-hand with a commitment to accessibility.
In this context, accessibility isn’t an afterthought; it’s a design principle that enhances user experience for everyone. An accessible website is easier to navigate, increasing engagement and customer satisfaction. As websites evolve, so do the potential accessibility barriers. Regular accessibility checks are crucial to ensure your site remains a welcoming space for all users.
Let’s now look at what concerns lie at the core of web accessibility.
The Essence of Web Accessibility
Web accessibility refers to the design and development of websites that can be used by people with a wide range of disabilities. Core principles include perceivability, operability, understandability, and robustness. An accessible website isn’t just a convenience — it’s a lifeline for people with disabilities. It empowers them to access information, engage with services, and participate actively in the digital world.
Web accessibility is about more than goodwill. It’s often a legal requirement. Laws and regulations like the Americans with Disabilities Act (ADA) emphasize the importance of equal access.
Fortunately, guidelines exist that can help you stay on the right track regarding your web accessibility practices.
Let’s take a quick look at two examples.
Web Accessibility Guidelines and Section 508
Web Content Accessibility Guidelines (WCAG) and Section 508 are examples of benchmarks that provide a roadmap for creating accessible websites. These guidelines set the gold standard for web inclusivity.
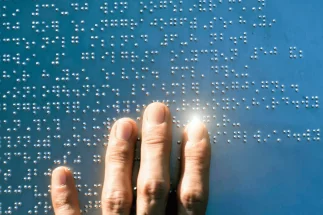
Understanding the challenges users with disabilities encounter — from lack of compatibility with screen readers to an absence of keyboard navigation — is essential to overcoming these barriers. Remember, embracing accessibility isn’t just about meeting requirements; it’s about reaping the benefits of a more extensive user base, improved search engine optimization (SEO), and enhanced user satisfaction.
But in what ways are manual accessibility checks limiting when it comes to achieving web accessibility?
The Limitations of Manual Accessibility Checks
While manual audits have their place, they can be time-consuming and prone to human error. Automated scanning solutions, by contrast, offer a more efficient and comprehensive approach. Manual evaluations can introduce inconsistencies due to human interpretation, for example, while automated solutions provide objective assessments that have consistently been shown to improve accuracy. In a fast-paced digital world, dedicating substantial time and resources to manual checks may not be sustainable. In such instances, automated solutions provide a practical alternative.
With this in mind, let’s explore some of the longer-term benefits of automated accessibility solutions.
Long-Term Benefits of Web Accessibility Scanning Solutions
Automated scanning solutions act as a shield, continually monitoring your website for accessibility issues and ensuring that your digital space remains inclusive. Time is money, and automated solutions save both. They free up valuable resources by automating a previously labor-intensive task. By embracing web accessibility, you’re fostering a sense of community and belonging for users of all abilities. An accessible website isn’t just accessible to humans; it’s also accessible to search engines. This can significantly boost your SEO efforts and improve user engagement.
But how can you be sure you are selecting the right solution for your organization?
Selecting the Right Web Accessibility Scanning Solution
When choosing an automated scanning solution, look for features like comprehensive reporting, actionable insights, and compatibility with your website’s technology. Every website is unique, so choose a solution that can adapt to your website’s structure, whether a small business site or a complex government portal. As with most things, efficiency is critical. Opt for a solution that seamlessly integrates into your development workflow, making accessibility a natural part of your digital processes.
Next, let’s look at an example of an organization that transformed its website’s accessibility using our automated scanning solution.
Case Studies and Success Stories
The City of Parkland can be found in the northwest corner of Broward County, Florida. Staying true to its name, The Parkland Planning and Zoning Division’s mission is to uphold standards outlined in the Code of Ordinances that ensure development projects protect, promote, and enhance the natural beauty and character of the community. That developmental mindset initially brought Parkland and CivicPlus together in 2009 to create a digital footprint for the city of Parkland through the modernization of resident communication and service strategies.
Working with CivicPlus, Parkland wanted to ensure its website’s continuing health and compliance in an ever-evolving landscape of accessibility legislation. With the accessibility compliance and quality assurance tools provided by CivicPlus’ Web Accessibility partner, Acquia Optimize, Parkland can efficiently ensure its website content is continually monitored for issues and correct them immediately. Read the full case study here.
Key Takeaway
Web accessibility isn’t just about compliance checklists or boxes that need to be ticked. It represents a commitment to digital inclusivity and a better user experience. By embracing web accessibility scanning solutions, you can take a significant step toward building an online community that welcomes everyone with open arms. Let’s work together to ensure that our websites embody equality, accessibility, and inclusivity.
The first step to improving your website’s accessibility compliance is assessing where your website fails to comply with ADA requirements. Click here for a commitment-free website accessibility scan and consultation.