Web Accessibility Tips: How to Make Improvements Fast
Around 42.5 million Americans live with a disability such as hearing, vision, or cognitive difficulties. Within your community, it’s imperative (and legally required) that these individuals have equal access to local government services and programs. This includes services that can be accessed online.
Many local governments don’t know where to start when they set out to comply with regulations and promote inclusivity. In this post, we’ll outline the easiest ways to improve your web accessibility so you can feel more confident about the digital experiences you provide as quickly as possible.
7 Quick and Easy Ways to Improve Your Web Accessibility
1. Fix Page Titles
Page titles impact how easy it is for site visitors to navigate your online content and find what they’re looking for. Check that each title:
- Is different from other titles on your website
- Adequately summarizes the content on the page
- Leads with the most important information (For example: “Have Questions? Contact Us” instead of “Contact Us Page – Got Questions?”)
Having accurate, informative page titles can help orient people with disabilities and positively affect your search engine optimization (SEO).
Related Read – Solved: What Makes a Website Trustworthy?
2. Adjust Color Contrast
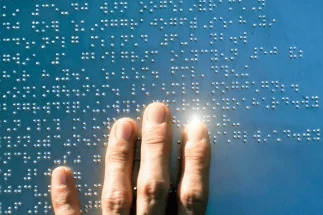
People with visual impairments or low sensitivity to color can’t read lines of text if the text color is too close to the background color.
A quick way to check if the text has enough color contrast for broad readability is to use a free color contrast checker. Simply select your background and text colors to find out if your color contrast ratio complies with Web Content Accessibility Guidelines (WCAG) standards.
3. Format Headings
Headings help organize the structure of your content, but simply bolding or underlining them throughout the body of an article isn’t enough to support accessibility.
Content management system (CMS) platforms give the ability to format headings according to a hierarchy (i.e., H1, H2, H3, and so on) that codes them for the computer to understand. When headings are marked up in this way, it helps assistive technologies make sense of a document for users with disabilities. It also positively affects your SEO.
4. Add Alt Text
Alternative (alt) text describes the purpose of an image or graphic for visually disabled people using screen readers and search engines. Adding these descriptions is a quick and easy way to make sure all residents can consume images as well as text when browsing your content. It’s a good idea to keep the text concise and to avoid using the same keywords repeatedly for SEO purposes.
Related Read – Single Source of Truth Website Auditing Checklist
5. Optimize Text
People often need to enlarge web content in order to read it, especially on mobile devices. Inaccessible design can leave words unreadable when web browsers alter the size of text.
To test how your website’s text is displayed when enlarged, zoom in on your web page to 200% (in multiple browsers) and check that:
- All information can be clearly read
- Content isn’t cut off
- The user doesn’t need a horizontal or vertical scrolling bar to read the text
- There’s enough space in between content blocks, images, and buttons
6. Check Keyboard Navigation
Keyboard navigation is essential for users living with visual or motor impairments. Fortunately, it’s easy to check how this form of navigation works on your website so you can confirm everything looks the way it’s supposed to.
In browsers that support keyboard navigation with the Tab key (Firefox, Internet Explorer,
Chrome, and Safari):
- Click the address bar.
- Press the Tab key and move through the page elements. Shift-Tab
will move backward. - Use arrow keys to move within drop-down lists and menu bars. To select an item within
a list or bar, press Enter or Space.
In Mac Browsers, go to System Settings, then click Keyboard. Once you turn on “Keyboard navigation,” you’ll be able to follow the steps outlined above.
7. Use Accessibility Scanning Software
Web accessibility solutions can save time and effort while providing peace of mind that your website is up-to-date with current WACG regulations. Look into software such as CivicPlus® Web Accessibility solutions that can automatically identify, prioritize, and fix web accessibility errors. These types of solutions make it easy to track compliance and see your site improve with every issue you fix.
Upgrading the accessibility of your site can be a big effort, but it’s necessary work that makes all the difference for your residents. By starting small and working towards big changes, you can start to see results and improve inclusivity in your community.
Related Read – Parkland, FL Turns to CivicPlus Municipal Websites and Web Accessibility to Meet Resident Engagement and Evolving Accessibility Needs