Municipal Websites
Improve engagement and communication with a world-class website


Transform How You Engage and Communicate with Residents
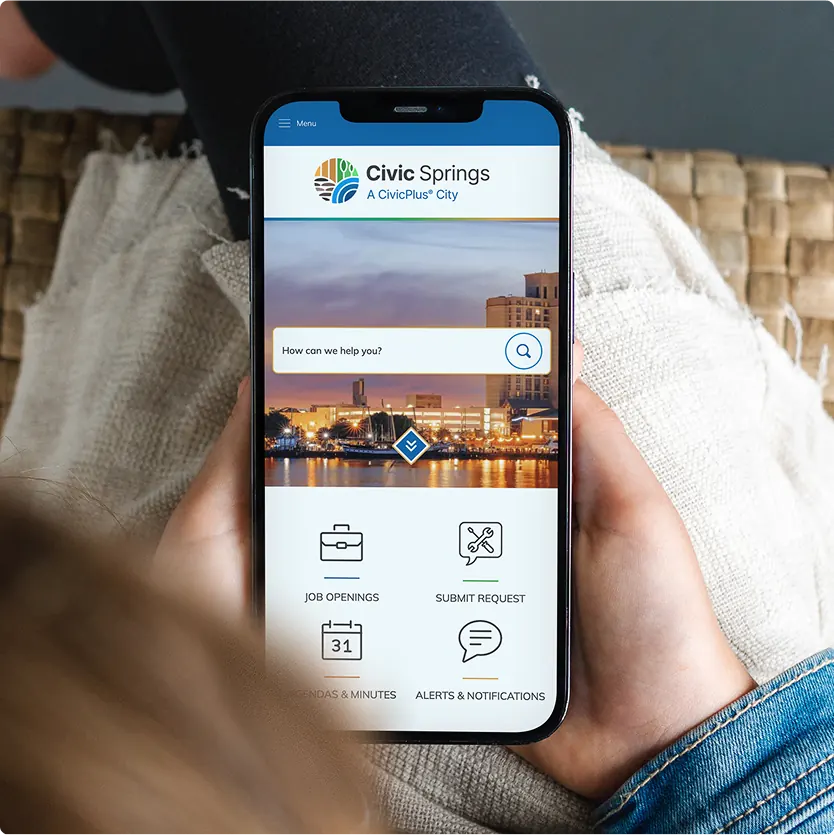
A CivicPlus® Municipal Website is more than just a site. It’s the cornerstone of a local government’s communication and service delivery. Designed specifically for municipalities, our websites streamline staff workflows, integrate seamlessly with existing systems, and enable effortless communication and engagement with the public.
5,000+ 5000+ local government websites live
95% 95% product satisfaction
Millions invested annually in cybersecurity
Explore Municipal Websites
Discover a comprehensive content management system designed to help local governments build websites that connect with residents effectively. With configurable layouts, simplified content management, and integrated tools for communication and resident self-service, CivicPlus websites streamline the timely delivery of essential information and services.
 Product Features
Product Features

Integrated Communication Channels
Connect your website, social media, email, and notification systems for a cohesive communication strategy.
Learn More
Centralized CMS for Efficiency and Modern Designs
Create a modern, engaging, and responsive website that looks beautiful on any device and is easily managed through drag-and-drop tools and data-driven insights.
Learn More
Comprehensive Self-Service
Enable residents to find the information they need, pay bills, apply for permits, or report issues online through an integrated platform.
Learn More
Website Accessibility and Cybersecurity
Meet your website accessibility compliance and cybersecurity resilience needs with help from a trusted leader in local government technology.
Learn More
Resident Portal
Give every resident a truly unified, frictionless experience with a single location to manage communications, submit requests, and make payments—all with one password and profile.
Learn More
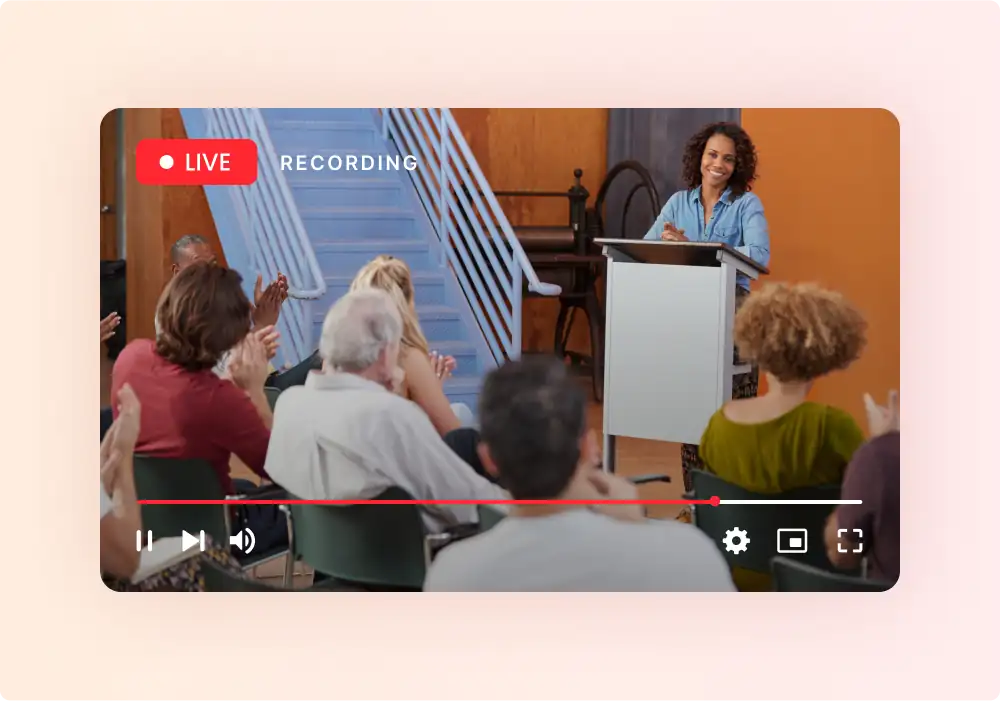
CivicPlus Video
Improve resident engagement with live and recorded video using ADA-aligned software.
Learn MoreHow It Works
From managing website content to sending communications about relevant news, we streamline workflows for staff that enhance resident satisfaction and trust in their local government.
Watch Now
Say Goodbye to Outdated, Inefficient Municipal Websites
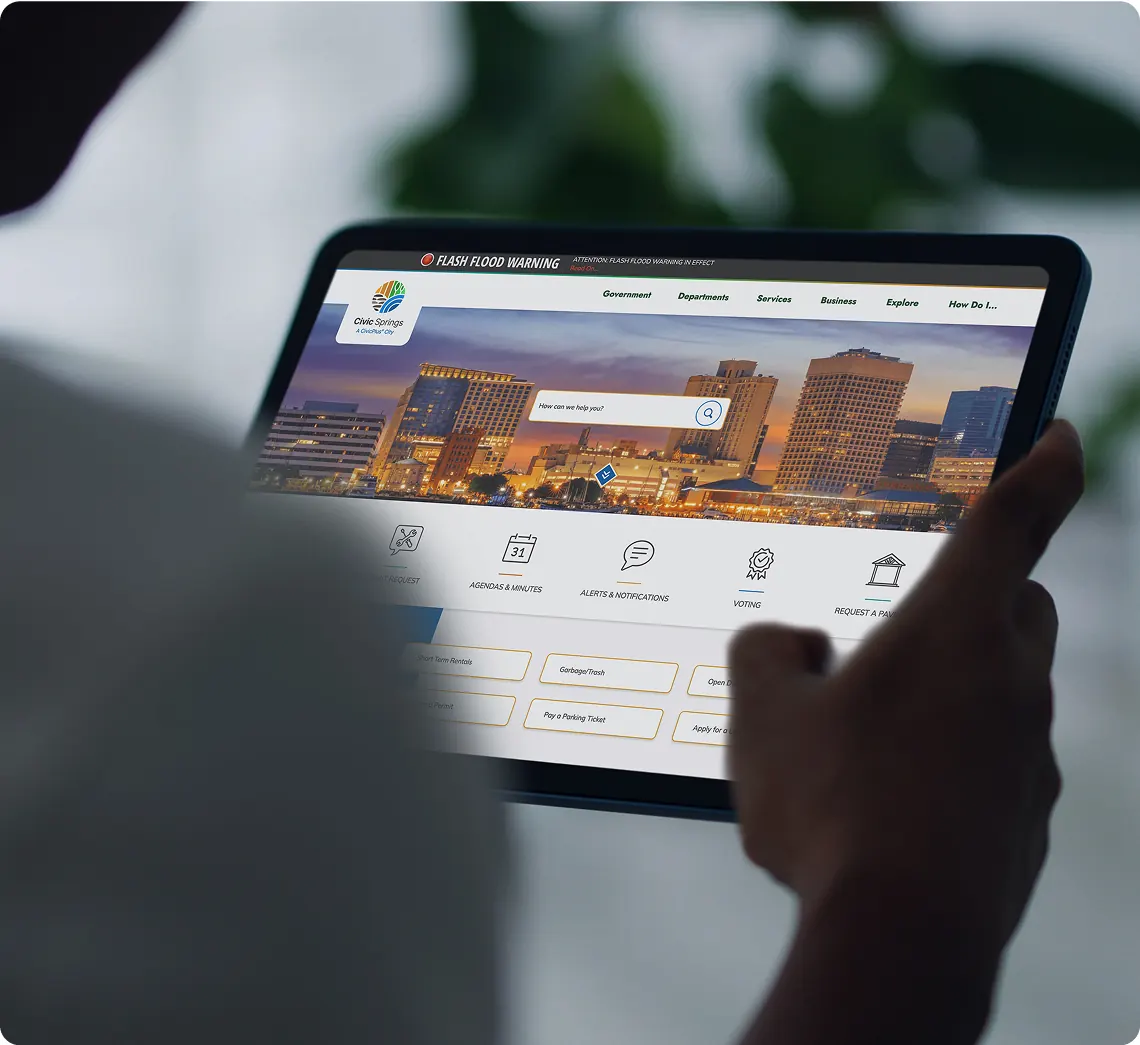
For too long, municipalities have struggled with clunky, outdated websites that frustrate residents, silo information, and lack the data insights needed to improve user experience. We’re transforming municipal websites to be modern, mobile-responsive, and resident-focused.
Ready to enhance resident engagement and communication with a world-class website?
Get Online DemoStreamline Workflows for Staff Across the Municipality
Explore how our Municipal Websites transform workflows, communications, and resident engagement.
- Build trust and strengthen compliance through transparent communication and accessible, unified services.
- Drive efficiency and cut costs by digitizing manual processes and improving internal collaboration.
- Engage residents with a modern, accessible website that reflects transparency and professionalism.
- Simplify content updates and outreach with intuitive tools, integrated digital services, and built-in accessibility.
- Deploy a secure, scalable, and compliant website solution with robust API integrations and cloud infrastructure.
- Simplify management and maintenance with responsive design and accessibility built in.
- Streamline content management and document accessibility to keep records accurate and up to date.
- Easily publish meeting materials and forms while maintaining transparency and compliance.
- Share essential updates and information through an accessible, centralized platform built for scalability.
- Support transparency and engagement with regularly updated content and multi-department collaboration.
- Promote programs, events, and facilities with an intuitive, accessible platform that boosts participation.
- Simplify event promotion and registration with easy-to-manage calendars, catalogs, and reporting tools.
- Streamline planning and zoning updates with a transparent platform for community engagement.
- Showcase development initiatives and provide easy access to essential forms, meetings, and feedback tools.







Municipal Websites in the Civic Impact Platform
Municipal Websites provide immense value to the community but become even more powerful when used with the rest of our integrated solutions.
Web AccessibilityIntegrate a complete set of accessibility and optimization tools that support ongoing compliance for websites. Learn More
Process Automation and Digital ServicesIntegrate social media archives within your agency’s main website search results. Additionally, connect your agency’s. Learn More
SeeClickFix 311 CRMIntegrate non-emergency service requests into your website for increased convenience to residents. Learn More
Mass NotificationReach your residents through as many channels as possible to keep them informed and safe. Learn More
Resident PortalGive every resident a truly unified experience with a single location to manage communications, submit forms and requests, and make payments — with one username and password. Learn More
ChatbotAdd an automated, AI-powered customer service tool to your site to expedite resident self-service and frees up staff time. Learn More
Social Media ArchivingAllow your residents and staff to search archived social media on your website. Learn More
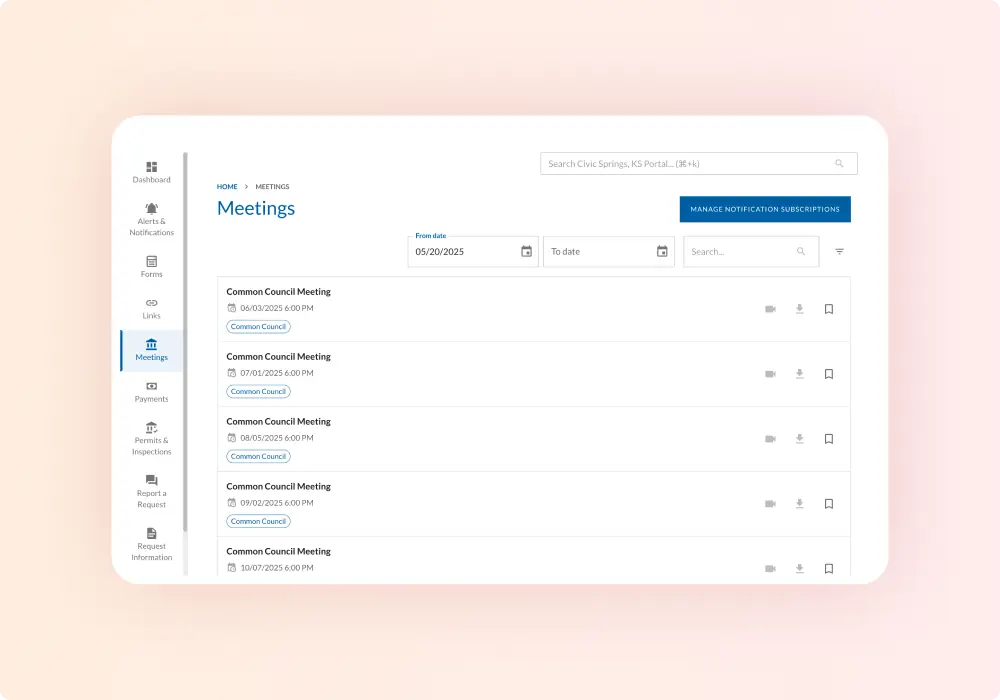
Agenda and Meeting ManagementAutomatically sync meeting content with your website’s calendar, pages, and search results. Learn More
NextRequestIntegrate public records from NextRequest within your agency’s main website search results. Learn More
Municode CodificationAllow your residents and staff to search municipal code on your website. Learn More
Recreation ManagementAutomatically sync recreation events to your website’s calendar. Learn More
Municipal Websites Use Cases
Top Municipal Website Resources
Explore Related Products
Browse products our customers commonly use with Municipal Websites.
Web AccessibilityImprove compliance and inclusivity with comprehensive web accessibility reporting and remediation. Learn More
Process Automation and Digital ServicesIncrease efficiency with custom, encrypted forms and automated next steps. Learn More
SeeClickFix 311 CRMCentralize requests and respond faster with automated request management and communication. Learn More
Mass NotificationsStreamline communications and maximize outreach with emergency alerts and routine notifications. Learn More
Social Media ArchivingStay compliant and automatically capture social media records. Learn More
Agenda and Meeting ManagementStreamline meeting and agenda management with a purpose-built platform designed for clerks. Learn More
Municode CodificationSoftware and services for all codification needs. Learn More
Frequently Asked Questions About Municipal Websites
Has the CivicEngage solution been rebranded as CivicPlus Municipal Websites?
Yes, the CivicEngage solution has been rebranded as CivicPlus Municipal Websites.
What is a municipal website?
What should be included in a local government site?
How to design a website for municipalities with CivicPlus?
Where can I find more information on CivicPlus software training?

Municipal Websites
Ready to get started?

























Before, it was just a website, now, residents go there intentionally knowing they’ll find information they need. That transformation was something that was very important to all of us here at the city. We wanted our homepage to be inviting and modern.